Lesplatform
Lesgeven over kraantjeswater
Op 21 maart 2018 lanceerden De Watergroep en drinKraantjeswater een educatief pakket voor scholen. Daarin maken superhelden kinderen vertrouwd met kraantjeswater. Superheld Herman Verbruggen, alias Marcske uit De Kampioenen, stelde het lesplatform voor.

Lespakket op maat
Het nieuwe lespakket van De Watergroep en drinKraantjeswater is bedoeld voor kinderen van het 5de en 6de leerjaar lager onderwijs. De komende jaren komen er lessen voor jongere kinderen bij. “Via een online platform stellen leerkrachten zelf een lespakket samen op maat van hun klas”, vertelt communicatiedeskundige Judith De Kerpel. “Ze kunnen daarbij rekening houden met het aantal leerlingen, de moeilijkheidsgraad, de soort activiteit, de duur van de activiteit … Doorheen het lespakket legt professor Aquarius uit hoe kraantjeswater gemaakt wordt. Samen met enkele superhelden zoekt hij oplossingen voor verschillende uitdagingen.”

Interactief
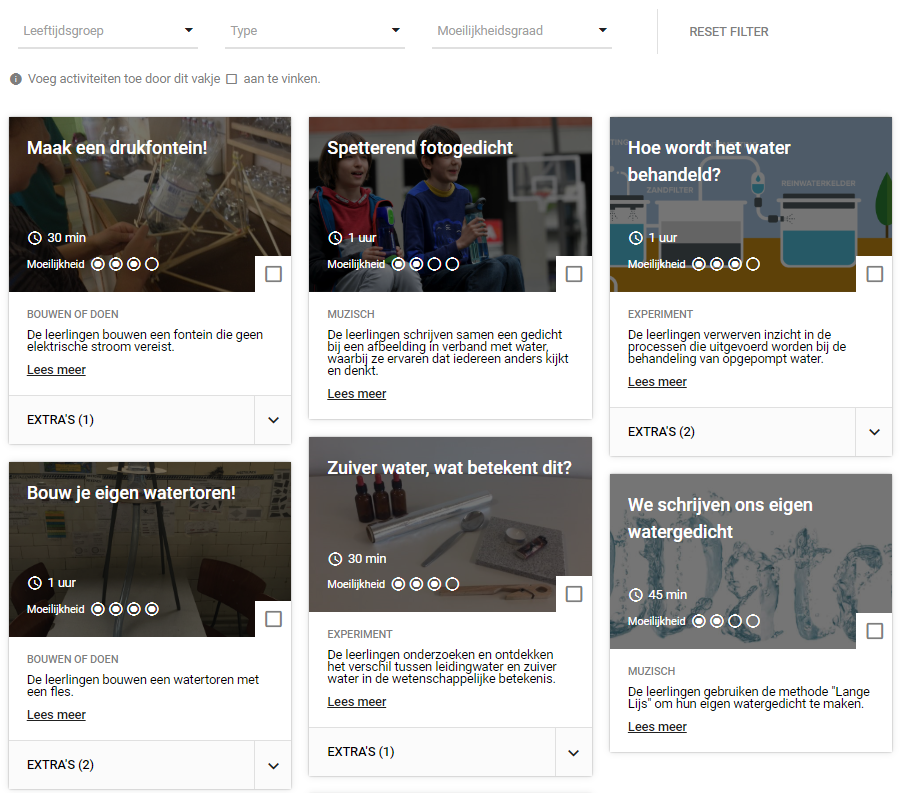
De kinderen worden actief bij het leerproces betrokken. Ze leren bijvoorbeeld hoe ze een fontein of een watertoren kunnen bouwen, hoe water behandeld wordt, hoe ze zuiver water kunnen herkennen … Het platform bevat ook een interactieve kaart, zodat leerlingen kunnen zien welke activiteiten ze al volbracht hebben. “De Vrije Basisschool Westouter, een school die volop voor kraantjeswater gaat, mocht het lesplatform als eerste uitproberen”, zegt Judith De Kerpel. “Herman Verbruggen, de peter van drinKraantjeswater, kwam het idee aan de kinderen voorstellen: dat vonden ze geweldig!”